Тренды веб дизайна
Веб дизайнерам в 2017 нужно предоставлять интерактивный, персонализированный и релевантный UX (User Experience).
Фиксированные размеры уже не всем подходят, и командам дизайнеров приходится мириться с этим фактом. Но как им ответить на вызов?
Вот некоторые быстро развивающиеся тенденции веб дизайна, которые обязательно проявят себя в следующем году – тенденции, которые возведут ваш сайт на вершину UX.
Материальный и моушн дизайн
Материальный дизайн – это визуальный язык, разработанный Google, чтобы создавать единый юзер экспириенс на всех платформах и размерах девайсов.
Отчетливый, наглядный и продуманный материальный дизайн создает иерархию, смысл и направленность. Он делает интуитивным использование сеток, полей, отзывчивых переходов и анимаций, освещения и теней.
Моушен и материальный дизайн создают понимание. Материальный может быть спонтанно сгенерирован, и вы можете заставить его двигаться по любой оси.
Google хотели предоставить единый UX всем пользователям, независимо от размера их экрана. Они включили материальный дизайн во все свои мобильные приложения на Android, включая Gmail, Google Docs, Google Drive, YouTube, Google Maps и в определенной степени в браузер Chrome.
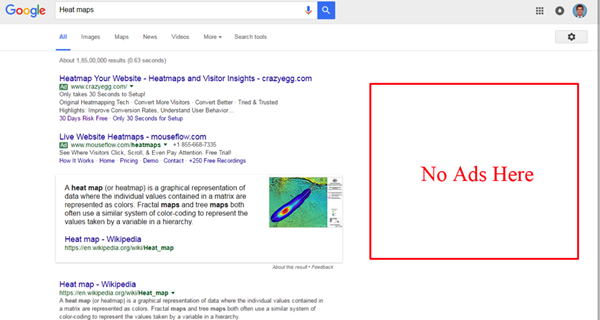
Google design стал стандартом, и продолжит ложиться в основу многих веб приложений в 2017. Ранее в этом году Google убрали рекламу из правой колонки в результатах поиска.

Поисковой гигант The mountain View тоже отказался от рекламных объявлений в результатах поиска в левой части экрана.
WhatsApp и Jetradar – лучшие примеры материального дизайна.
Карточные интерфейсы и минималистичный дизайн
Веб и мобильные приложения уходят от страниц в сторону персонализированного UX с помощью карточного интерфейса. Карточки (Cards) – это прямоугольные изображения с текстом, которые служат отправной точкой к более подробной информации.
Карточный интерфейс улучшает опыт взаимодействия, предоставляя максимум информации в небольшом пространстве, создавая позитивное влияние на пользователя.
Мощный минималистичный дизайн вкупе с карточками и моушн графикой просто невозможно проигнорировать.
Netflix, например, изменил дизайн своего сайта, сделав упор на карточки. Они убрали самую раздражающую часть – карусель изображений – и избавились от медленного сайд-скроллинга, заменив его на просмотр с помощью кликов.
Смысл ребрендинга Netflix’а заключается в том, чтобы улучшить UX на всех девайсах.
Недавно Netflix изменили свой логотип просто на букву N.
Этот логотип – одна буква, обернутая красной лентой – лучше использует пространство в квадрате или вертикальном формате. Это самое существенное изменение в лого Netflix’а за последние 4 года.
Микровзаимодействия
Микровзаимодействия дают хорошую возможность пользователю повзаимодействовать с сайтом или мобильным приложением. Как объясняет Dan Saffer в своей книге Microinteractions, важны эти небольшие детали:
- Возможность оставить отзыв или увидеть результат действия;
- Достижение изолированности и индивидуализации задач (например, соединение одного девайса с другим, возможность дать ссылку на сообщение друга);
- Управление настройками;
- Предотвращение ошибок пользователей.
Хорошо продуманные микровзаимодействия очень сильно влияют на пользователей. В качестве примера также можно привести регулировку громкости в музыкальном плеере, активация/деактивация свойства, регулировка настроек, подтверждение действия.
Каждое прикосновение, каждое нажатие, прокрутка, масштабирование и щелчок становится лучше с большим количеством анимаций и интерактивных элементов.
Биг дата, аналитика и визуализация
Данные играют решающую роль в сети будущего. Крупные бренды часто дают пользователям возможность проанализировать их данные в виде красочных графиков.
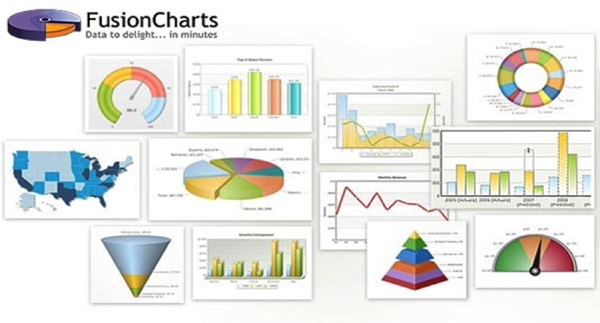
Tableau, D3.JS и FusionCharts – одни из распространенных инструментов для визуализации. Эти инструменты очень полезны для анализа и предоставления данных.
Пользователям значительно проще просматривать информацию в визуализированном формате, что мотивирует бренды предоставлять данные пользователей в графическом виде.

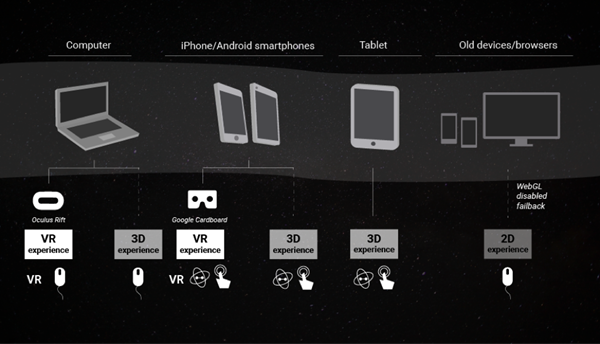
Виртуальная реальность и полноэкранные видео
Многие компании добавляют в свои веб приложения доходчивые обучающие видео. Короткие видео, длиной от 60 до 90 секунд, также хороший способ впервые представить посетителям продукт.

Видео помогают удовлетворить любопытство пользователя, и добавляют лучшее понимание того, что они собираются использовать или купить. Пользователи могут посмотреть и «пощупать» продукт на сайте или в мобильном приложении, что может помочь им определиться с выбором.
Насколько впечатляющим это может быть? Попробуйте ощутить себя за рулем новой BMW с помощью этого виртуального тура в 360 градусов.
Перевод статьи Top Web Design Trends for 2017