


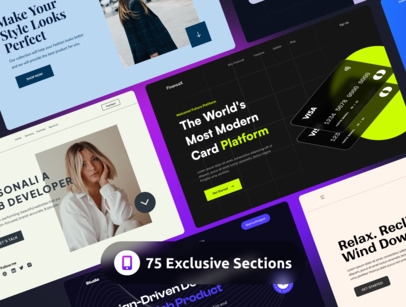
Макет лендинга для Figma

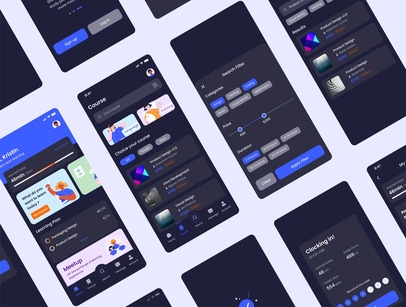
Макет приложения для онлайн обучения

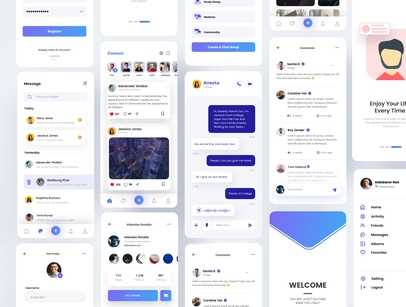
Шаблон социальной сети для Figma

Шаблон для магазина одежды

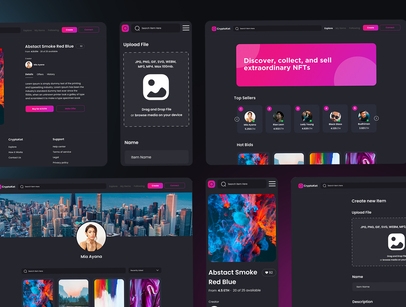
Бесплатный шаблон маркетплейса для криптовалюты

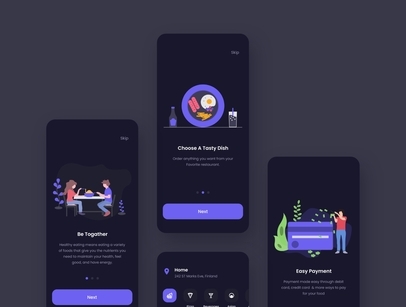
Шаблон приложения доставки еды

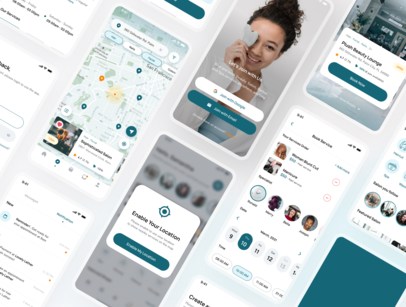
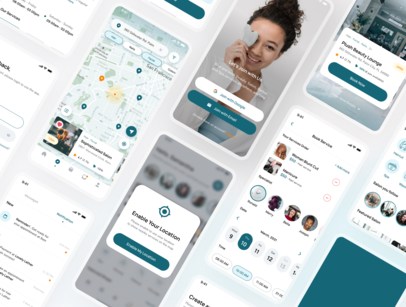
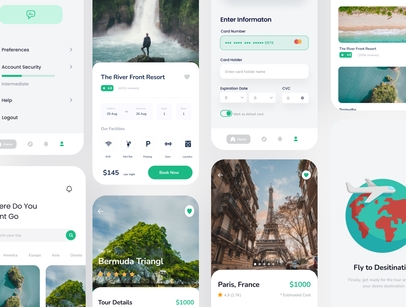
Макет букинг приложения Figma

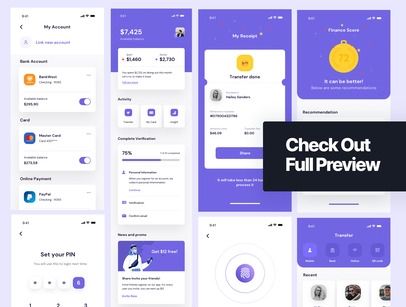
Шаблон банковского приложения для Figma

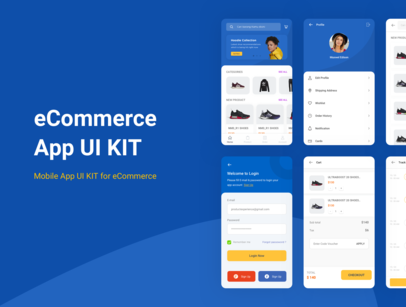
Бесплатный UI кит для интернет-магазина

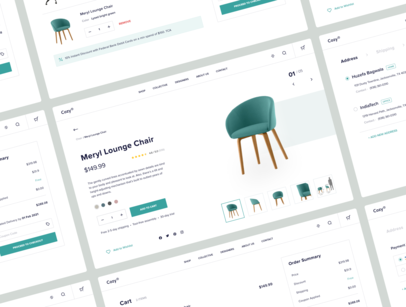
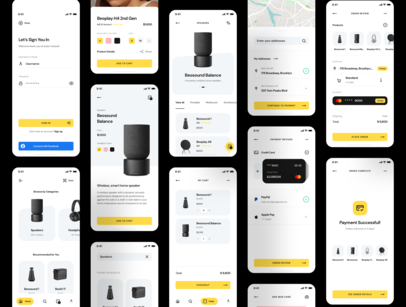
Бесплатный макет мебельного интернет магазина

Бесплатный макет банковского приложения

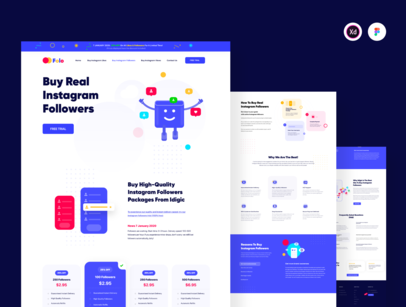
Бесплатный макет лендинга для Figma

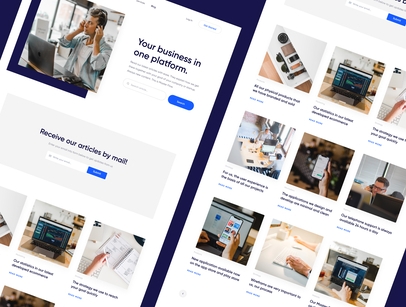
Бесплатный шаблон лендинга

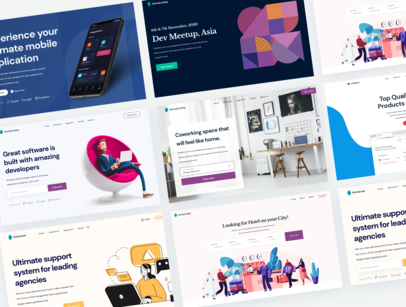
Бесплатный шаблон сайта для фигма

Бесплатный шаблон интернет магазина для Фигма

Бесплатные иллюстрации в 3 стилях

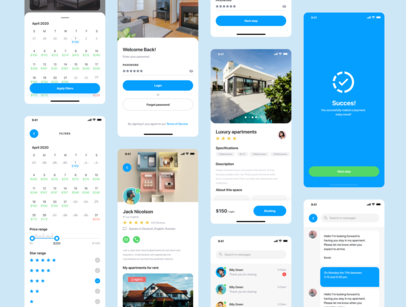
Бесплатный UI Kit для сферы недвижимости

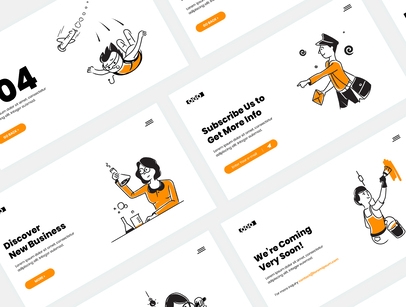
Бесплатные корпоративные иллюстрации

Бесплатные иллюстрации: иконки, персонажи, сцены

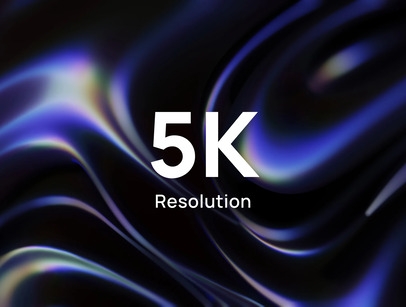
Бесплатные перламутровые паттерны

Набор бесплатных ярких иллюстраций

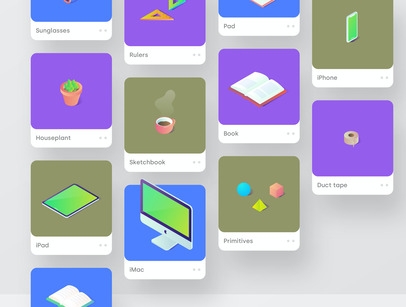
Бесплатные изометрические иллюстрации

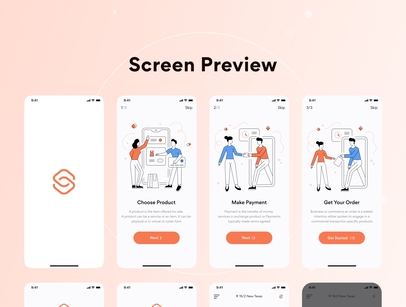
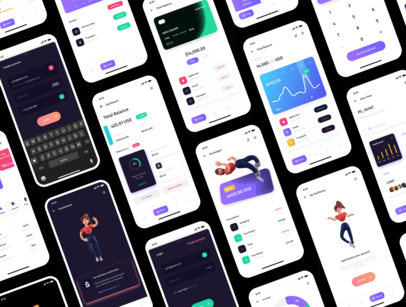
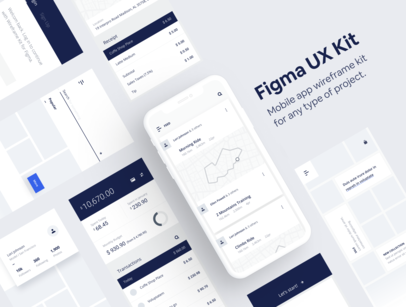
Бесплатный макет мобильного приложения для Figma
Бесплатные векторные иконки социальных сетей
Бесплатный набор 3D иконок (финансы)
