Минимализм в дизайне мобильных интерфейсов
Дизайн — один из важнейших способов привлечения пользователей. Секрет успеха простых интерфейсов заключается в использовании только самых необходимых элементов. Такой подход называют минимализмом.
Минимализм в дизайне — это отличный союз формы и функции, а сила его заключается в простоте: прямые линии, много незаполненного пространства, минимум графики — все это упрощает даже самые сложные объекты. Конечно, все это сработает только при грамотном использовании.
Минималистичный дизайн должен быть четким, чистым и последовательным, чтобы стать эффективным. Ваша система взаимодействия должна быть нацелена на решение проблем пользователя путем четкого визуального общения. Вот почему красивое минималистичное приложение, в сочетании с его полезностью, так впечатляет: простое, легкое в использовании, оно становится прекрасным способом взаимодействия и общения с пользователем. Но для достижения этой цели вам нужно обратить внимание на следующие моменты:
Минимализм в цвете
Простая цветовая схема оставляет приятное впечатление, в то время как большое количество цветов может быть воспринято негативно. Существует множество уже составленных палитр, которые делают создание новых цветов проще, особенно для новичков:
Монотонная палитра
Монотонная цветовая палитра состоит из нескольких оттенков определенного цвета. Изменяя насыщенность и яркость одного из них, можно получить множество приятных для глаз цветов.

Аналогичные цвета
Аналоговая цветовая схема создается путем использования трех цветов, стоящих рядом на цветовом круге. Минималистичное приложение Clear использует анологичные цвета, чтобы визуально приоритизировать задачи и выделять наиболее важные (самые верхнии позиции будут наболее яркими, в то время как нижние позиции будут светлыми и более блеклыми.) 
Эффект размытия (blur)
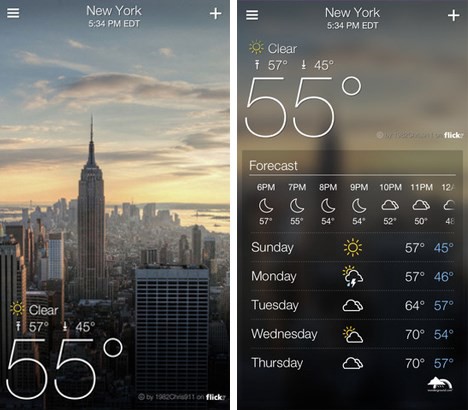
Эффекты размытия являются хорошим выбором для минималистичного пользовательского интерфейса, позволяя “поиграть” со слоями и эффективнее работать с многослойным интерфейсом. Также они дают дизайнерам прекрасную возможность для исследования различных видов меню и оверлеев.
Приложение Yahoo! weather показывает классные фотографии погоды, а самая интересная и нужная информация становится видимой после одного нажатия. Вместо того, чтобы накрывать фото другим слоем интерфейса, приложение держит вас в контексте (keeps you in context) после нажатия: подробная информация легко появляется, а фото с погодой остается на заднем фоне. Взаимодействие с приложением настолько интуитивно, что вам не потребуется даже секунды, чтобы вернуться в предыдущее место.

Одно приложение – один шрифт
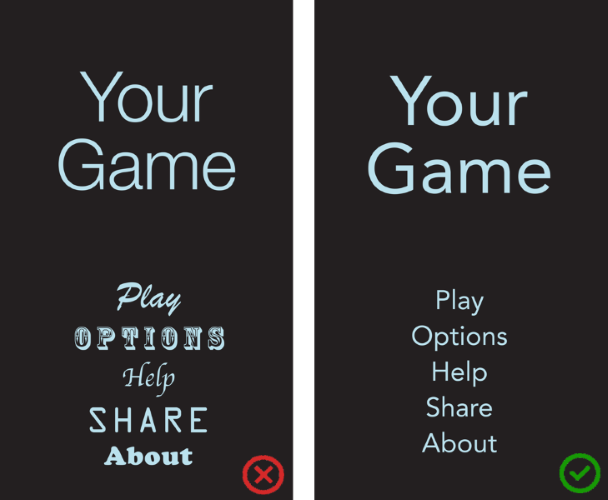
Использование нескольких видов шрифтов придаст вашему приложению разрозненный и неаккуратный вид. Уменьшение количества шрифтов на экране может раскрыть истинную силу типографии. Разрабатывая приложение, подумайте о том, как улучшить шрифт, играя с начертанием, стилем и размером, а не с различными шрифтами.

Имейте ввиду, что при выборе шрифта для своего приложения, беспройгрышным вариантом будет использовать шрифт той платформы, на которой вы разрабатываете, установленный по умолчанию.
- Apple использует семейство шрифтов San Francisco, удобный для чтения, на всех своих платформах (шрифт San Francisco на IOS 9 называется SF-UI).
- Шрифты Roboto и Noto стандартно используются в Google Android и Chrome.
Выделение информации
Вам следует использовать большой размер шрифта и выразительный цвет, чтобы привлечь внимание к определенной информации. Используйте нейтральные цвета для основной палитры, а контрастные для призыва пользователя к действию, которое вы хотите, чтобы он совершил.

Яркий цвет, переходящий в нейтральную палитру — это один из самых простых способов создания цветовой схемы.
Увеличение размера шрифта и использование яркого контрастного цвета привлекает внимание пользователя к определенной части экрана без каких-либо дополнительных визуальных приемов – это упрощает процесс получения информации.
Отделяйте элементами и пробелами, а не линиями
Линии и разделители, как правило, используются для деления информации на секции или категории, но использование большого количества таких элементов приводит к захламлению интерфейса.
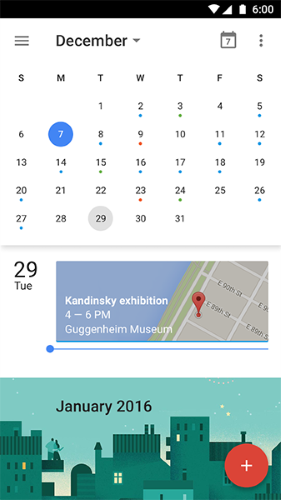
Отсутствие линий и разделителей сделает ваш интерфейс чище, современнее и более функциональным. Существуют другие способы разделения содержимого: блоки, пробелы и цвета. Приложение Calendar App от Google — отличный пример того, как с помощью пустого пространства и теней можно разделить содержимое на секции в ненавязчивой манере.

Иконки: Stroke and Fill
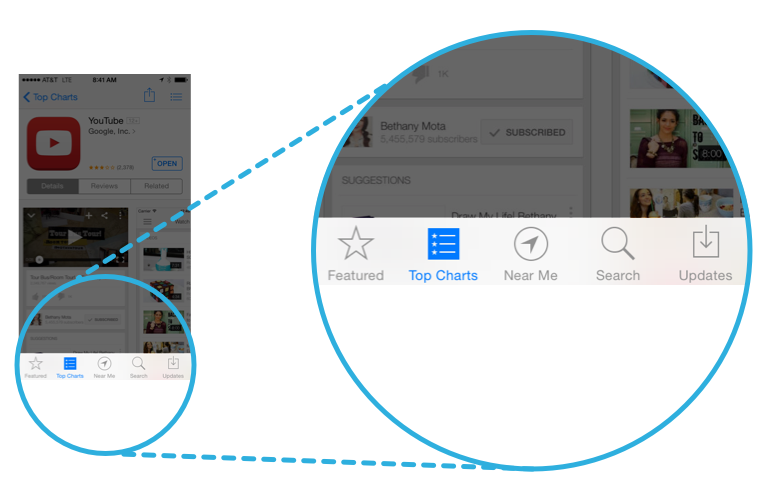
Иконки — это способ визуального общения, используемый для предоставления функциональности или контента. Иконки должны быть просты и немедленно узнаваемы. С момента выхода IOS 7 многие минималистичные интерфейсы содержат Stroke and fill иконки (иконки с заливкой по нажатию). В этой статье мы не будем критиковать саму концепцию, вместо этого обратим внимание на отдельный аспект — вид одной и той же иконки с заливкой и без:

Давайте посмотрим на иконки панели вкладок. Так как иконки на этой панели служат навигацией в другие части приложения, важно понимать, какая секция активна на данный момент путем ее выделения. Выделить иконку на общем фоне можно изменив ее вид в активном/выбранном состоянии — это делает управление панелью закладок более понятным.

Заключение
Минималистичные интерфейсы и другие техники — отличный способ сделать хороший дизайн, но это не главная цель. Главная цель в том, чтобы упростить наши интерфейсы и сделать их более функциональными и полезными. Лаконичная графика и упрощенный дизайн помогают создать безупречное взаимодействие.