Новые инструменты для веб-дизайна и разработки
Новые инструменты для прототипирования, цветовые схемы, запуск приложений, использование API и многое другое.
Если вы работаете в сфере веб дизайна — неважно в студии или дома — вам необходимо идти в ногу со временем и узнавать о новейших инструментах и стандартах. В этом месяце мы нашли несколько интересных ресурсов, которые могут вам в этом помочь. Если вы хотите погрузиться в мир искусственного интеллекта, получить новые навыки или разработать приложение, вы найдете что-нибудь интересное в этом списке.
1. ColorMe

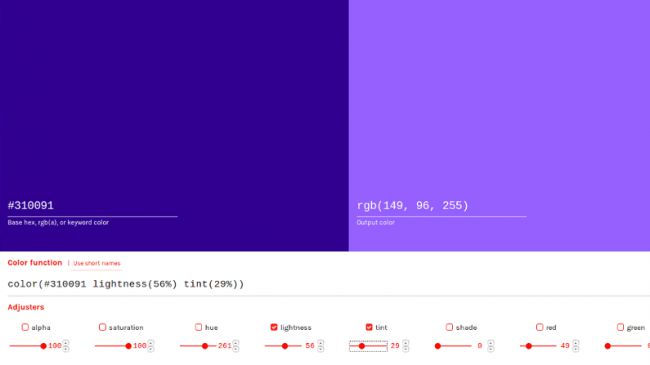
Если вы хотите протестировать CSS Color Function, ColorMe — неплохая отправная точка. Это пользовательский интерфейс для применения корректировок к базовому цвету, который показывает базу и результат. Вот пост разработчика, в котором можно узнать больше информации.
2. Axs

Этот набор инструментов для React позволяет создать фундамент для создания ваших собственных UI библиотек. Он поможет быстро создавать прототипы новых пользовательских интерфейсов используя современную адаптивную типогрфику и готовые макеты.
3. Vaunt

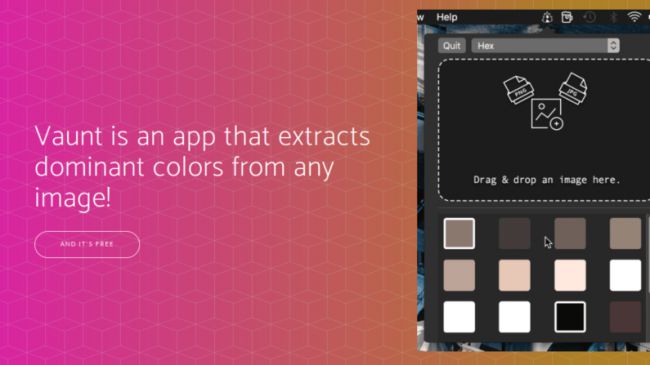
Если вам нужно создать палитру, которая дополнит изображения на вашем сайте, то начать стоит с использования доминантных цветов этих изображений. Здесь начинает работать Vaunt. Это приложение для Mac анализирует ваши картинки и указывает, какой цвет является доминантным, чтобы вы могли создать подходящие цветовые сочетания для своего дизайна.
4. Know it all

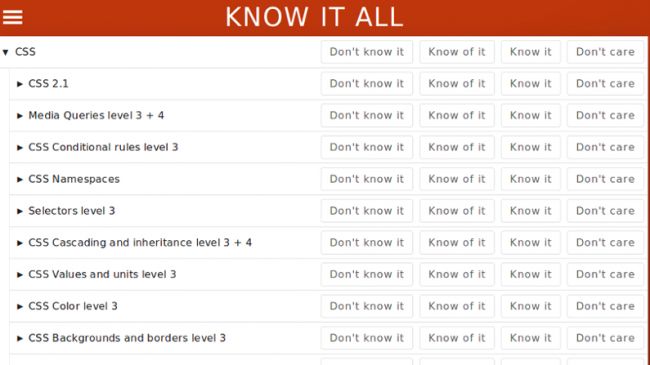
Как много вы знаете о веб-дизайне и разработке в целом? На этом сайте все разложено по полочкам: статьи, связанные с CSS, HTML, JavaScript и так далее, и вы отмечаете их в зависимости от того, что вы знаете или нет.
Вы также можете нажать кнопку “Мне все равно” (Don’t care). Затем вы получаете очки, которыми можете поделиться. Идея в том, чтобы получить цели и мотивацию для дальнейшего изучения. Вы можете открыть этот список пока стоите в очереди, и скоротать время изучая что-то новое.
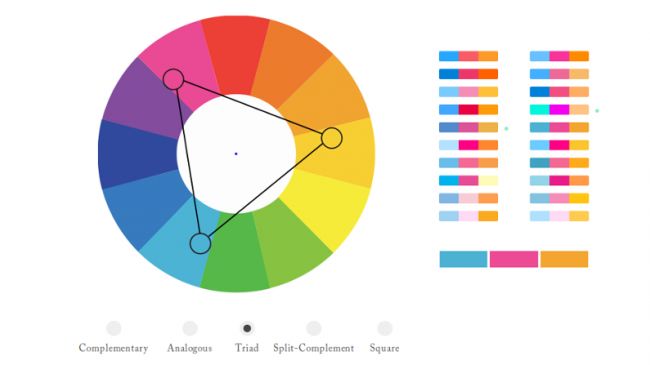
5. Color Supply

С помощью этого инструмента от Design by Numbers можно создать впечатляющие цветовые комбинации. Вы выбираете несколько палитр с цветового круга. Этот инструмент работает особенно хорошо, если вы используете градиенты.
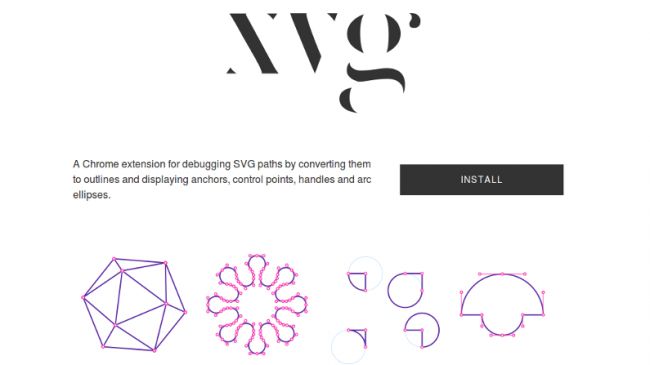
6. xvg

Это ранний релиз, так что не ожидайте чего-то грандиозного, но это расширение для Chrome стоит того, чтобы воспользоваться им для дебаггинга SVG путей в браузере.
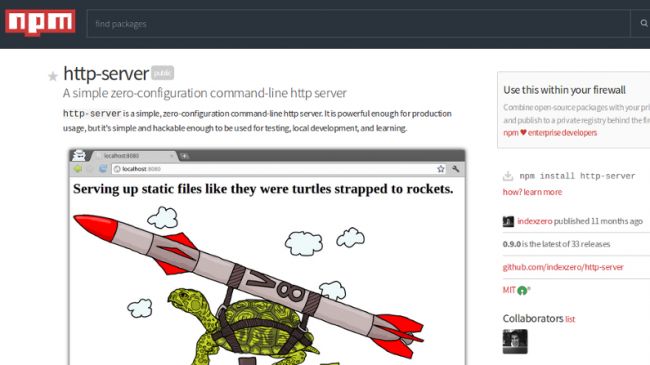
7. http-server

Этот http сервер, использующий командную строку, не требует никакой конфигурации и полезен для тестирования и экспериментов. К тому же он достаточно мощный для продуктивного использования.
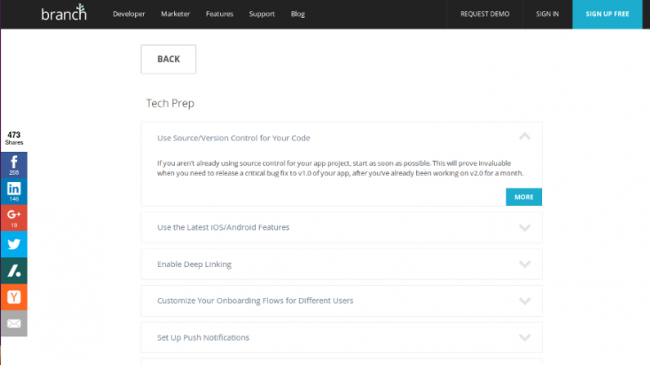
8. App Launch Checklist

Скоро запускаете свое первое приложение? Не наделайте свойственных новичкам ошибок — воспользуйтесь советами тех, кто это уже делал. Люди из Branch создали этот чеклист, чтобы провести вас через процесс запуска максимально гладко.
9. Init.ai

Независимо от того, что вы думаете о чат-ботах, есть вероятность, что ваши клиенты захотят использовать их на своих сайтах. Если это произойдет, Init.ai стоит иметь ввиду.
Это одна из множества платформ, с помощью которых можно создавать приложения для общения с пользователями, особенно если вас интересует что-то более продвинутое чем обычный бот.
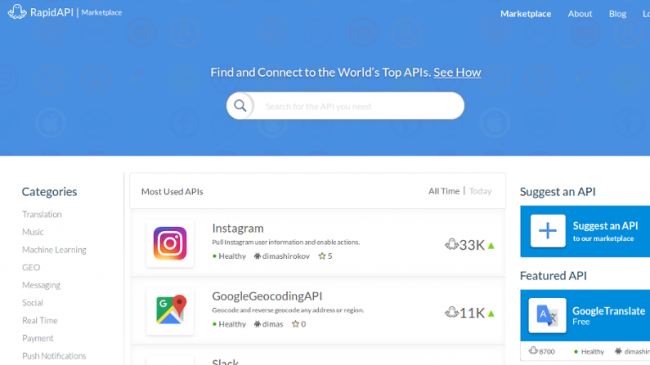
10. RapidAPI

RapidAPI — отличный инструмент для поиска и использования новых API. Отличный интерфейс поможет лучше ознакомиться с ассортиментом, а также больше узнать о функционале отдельного API прямо на сайте. После регистрации вы сможете отслеживать и управлять всеми API соединениями.
Перевод статьи 10 best new web design tools for January