Лучшие бесплатные Sketch плагины для UX/UI дизайнеров (2018)
1. Marketch
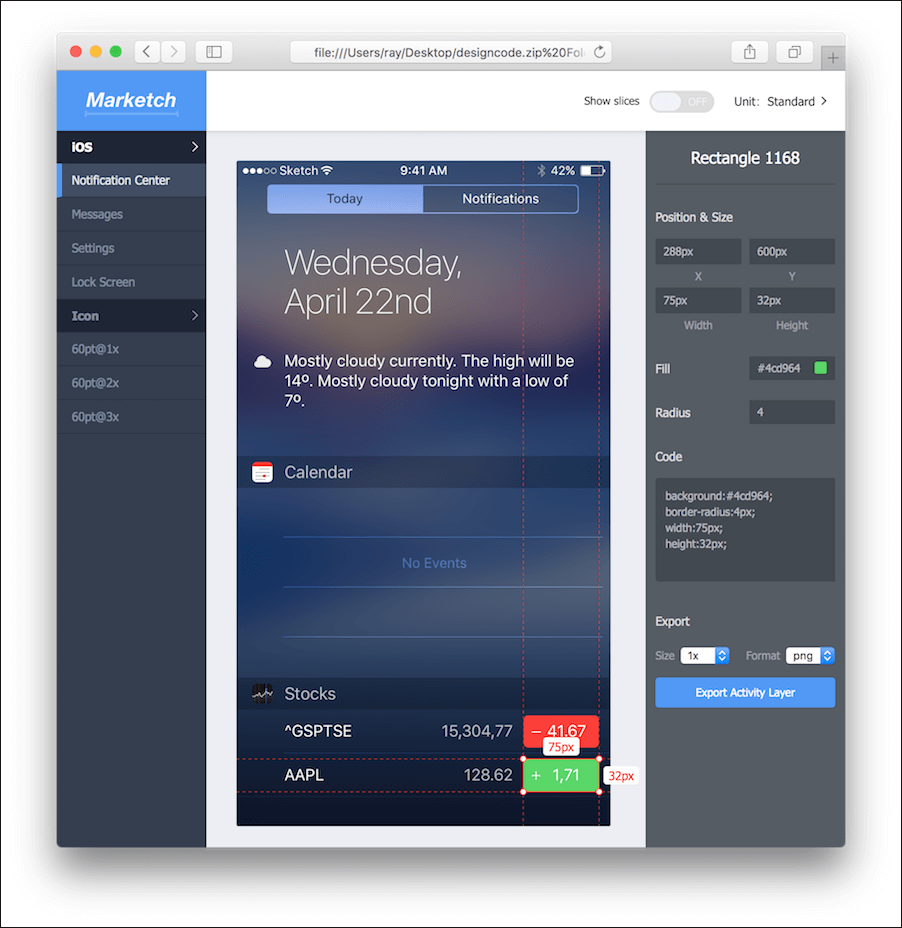
Как правило, после создания макета дизайнерам нужно передать фронтенд разработчикам точные размеры картинок, шрифтов и интервалов, и Marketch сильно упрощает этот процесс.
Marketch – это плагин для Sketch 3, который автоматически генерирует HTML страницу с CSS стилями, позволяя использовать такие супер полезные функции как динамические аннотации и преобразование единиц измерения.
Этот плагин не только помогает дизайнерам снизить нагрузку, но и позволяет просматривать параметры всех элементов, включая CSS код. К тому же, этот плагин генерирует HTML локально, решая за вас проблему безопасности и приватности файлов.

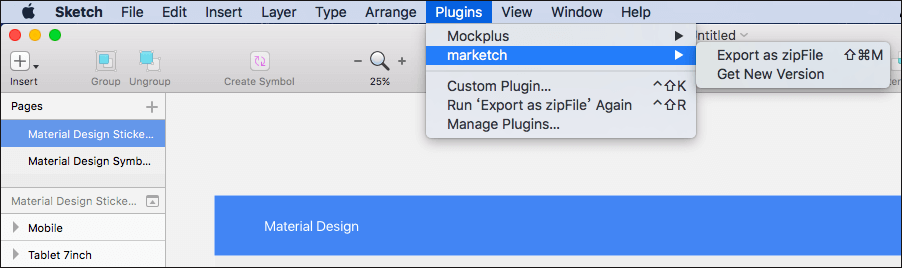
Шаг 1: Запустите Marketch —> Экспортируйте как Zip файл

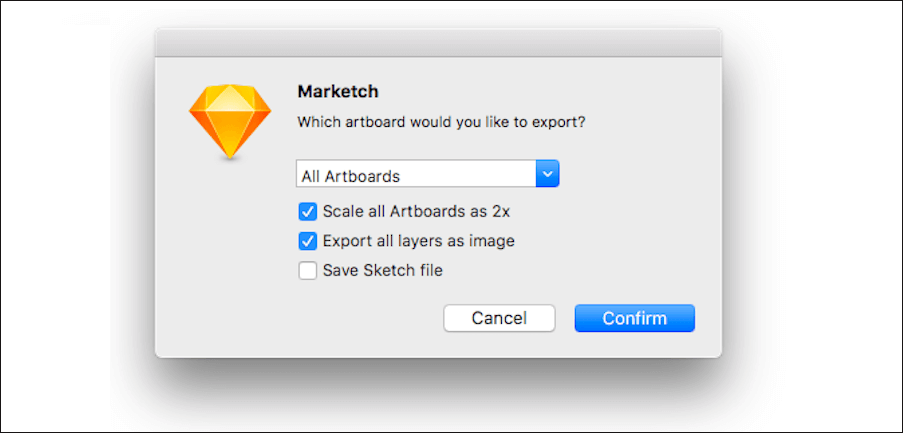
Шаг 2: Назовите файл и экспортируйте

Шаг 3: разархивируйте Zip и откройте HTML файл, чтобы протестировать результат в браузере
Демо: http://tudou527.github.io/marketch/
2. Mockplus
Хорошо известно, что Sketch предназначен для работы с векторной графикой. Если мы хотим делать интерактивные макеты и работать в команде с другими дизайнерами, то плагин Mockplus для Sketch крайне рекомендован. Как только вы закончите разрабатывать свой дизайн в Sketch, вы можете экспортировать MP файл и начать прототипирование в Mockplus, что позволяет нескольким дизайнерам работать с команде над одним файлом и добавлять аннотации.

Шаг 1: Скачайте бесплатный плагин. Разархивируйте Zip файл и дважды кликните на .sketchplugin файл.

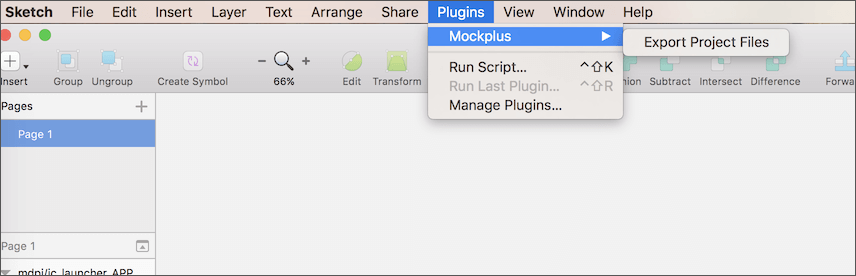
Шаг 2: После завершения работы над дизайном выберите “Plugins” — “Mockplus” — “Export project files”

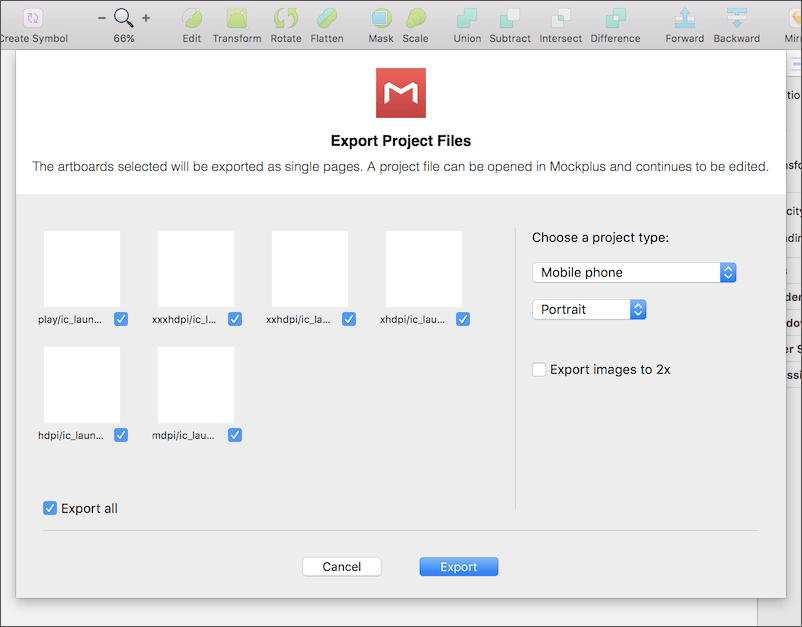
Шаг 3: Отредактируйте настройки вашего проекта. Вы также можете выбрать тип проекта и размер экспортируемого изображения. После всех необходимых изменений в настройках кликните “Export”, чтобы экспортировать контент из Sketch.

3. Content Generator Sketch Plugin
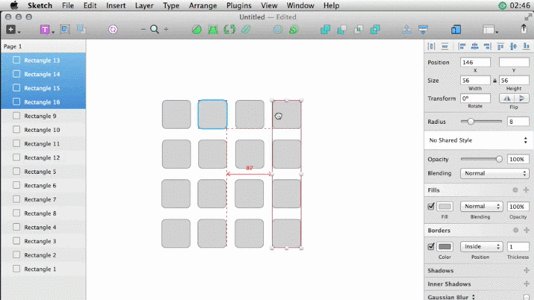
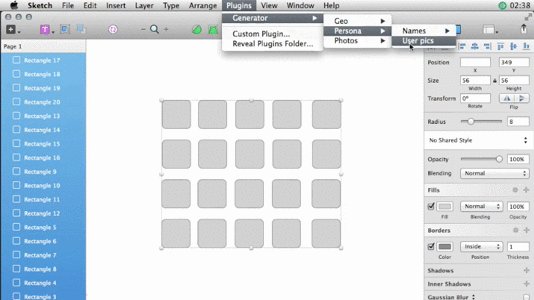
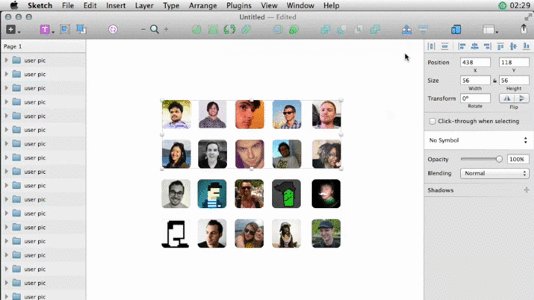
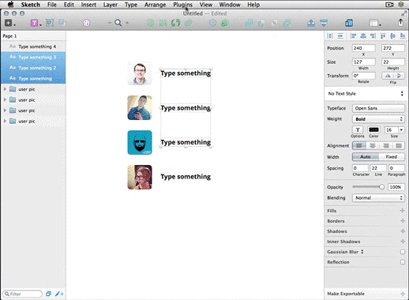
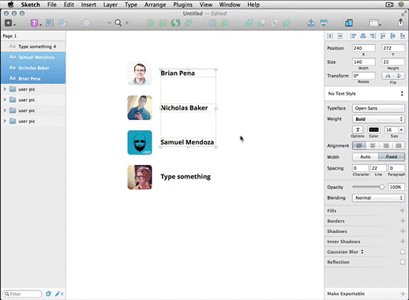
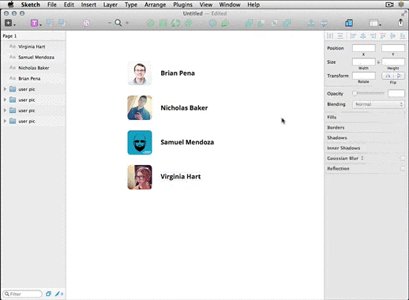
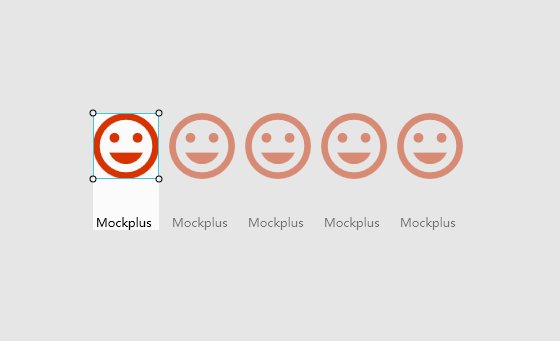
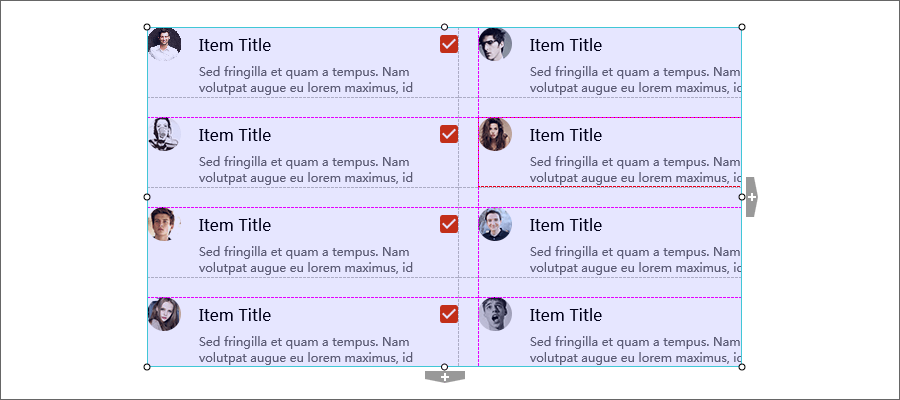
При разработке дизайна некоторых страниц нам может понадобиться добавить некоторые данные, чтобы улучшить точность макета. Самый обычный способ это сделать – добавить различные аватары, отличные друг от друга. Не переживайте, этот плагин поможет вам быстро добиться этого эффекта: нужно просто выделить нужные элементы, и плагин рандомно выберет и заполнит Аватар.

Плагин также может рандомно генерировать имя пользователя, номер телефона и адрес электронной почты – очень полезно для создания страницы “контакты”.

Важно отметить, что заполненные данные могут также быть использованы в плагине Mockplus.

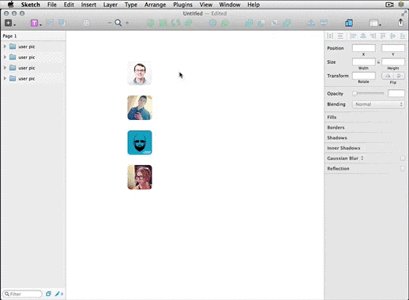
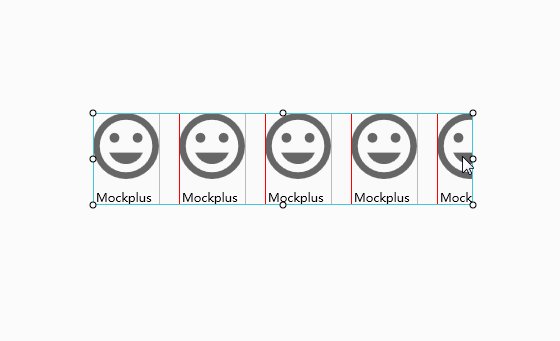
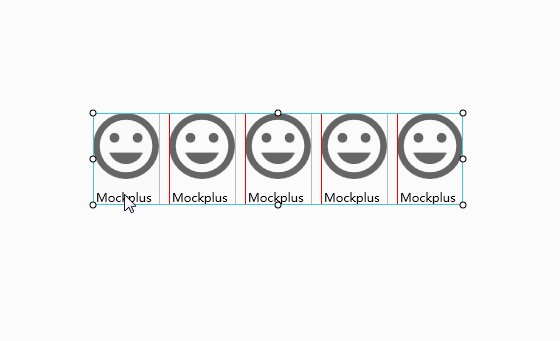
При использовании изображений в качестве компонентов, плагин автоматически поместит изображения в сетку, так что вам не придется искать другие материалы. Изображения могут быть нескольких типов: картинка с placeholder’ом, аватар, портреты персонажей, дизайн, бизнес и т.д. Если используется текст, то для него можно выставить “auto-fill type” —> “Date”, и тогда весь текст превратится в рандомные даты в сетке.

4. Rename it
Во время разработки дизайна нам часто приходится изменять графическое имя. Желательно, чтобы имена отражали параметры и свойства, чтобы можно было быстро и легко найти нужный слой. Rename it станет вашим отличным помощником.

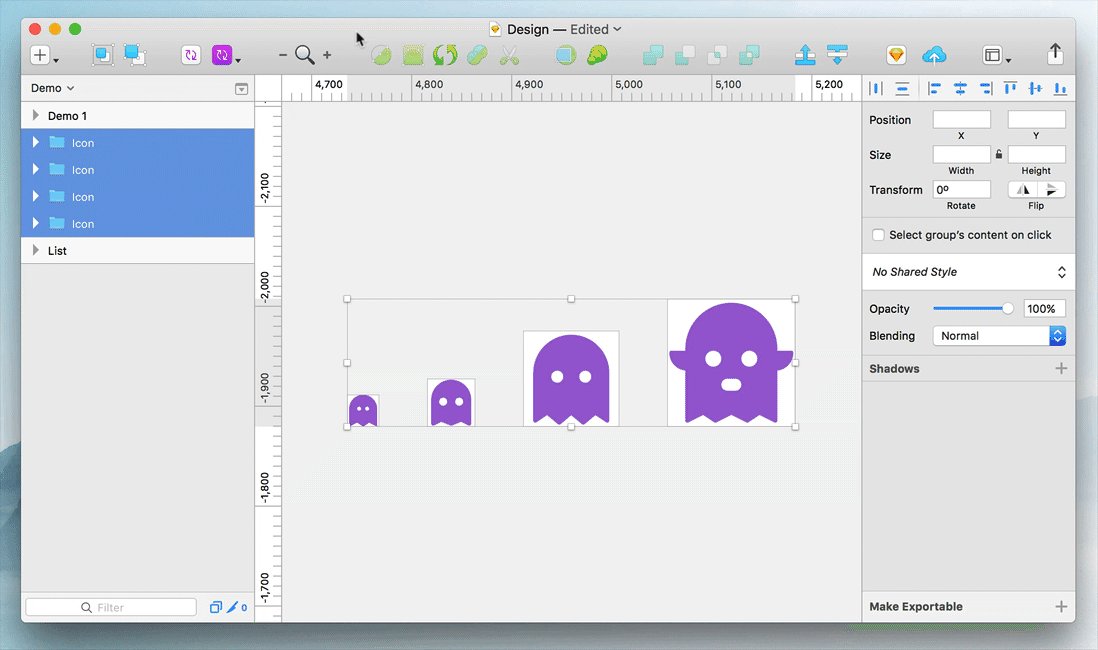
Шаг 1: Выберите элементы, для которых нужно изменить названия.
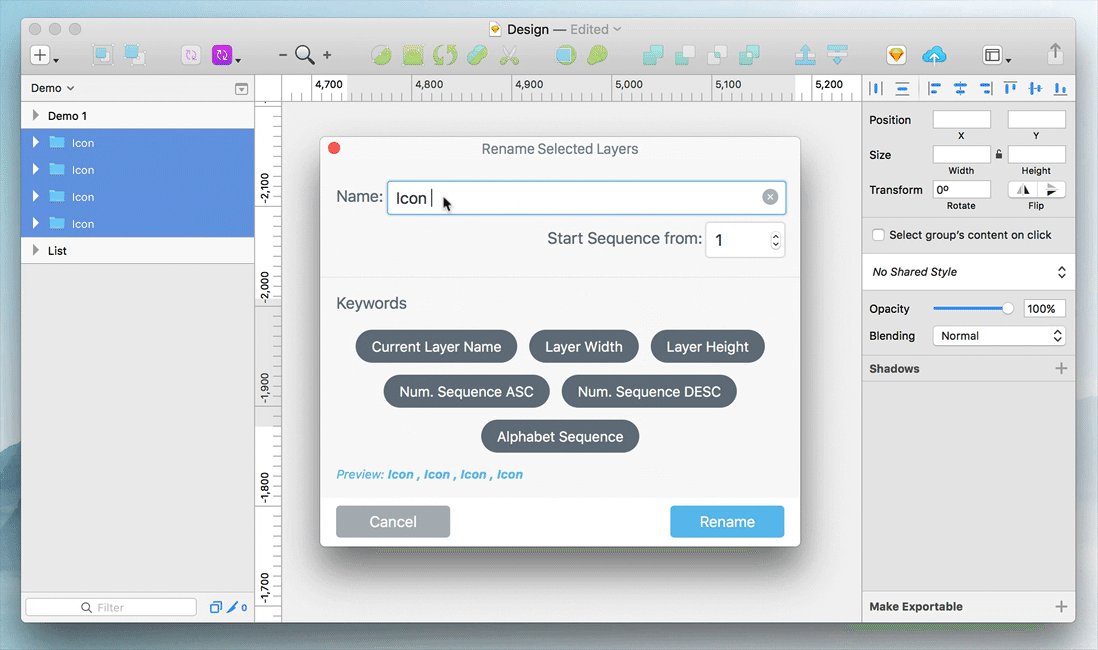
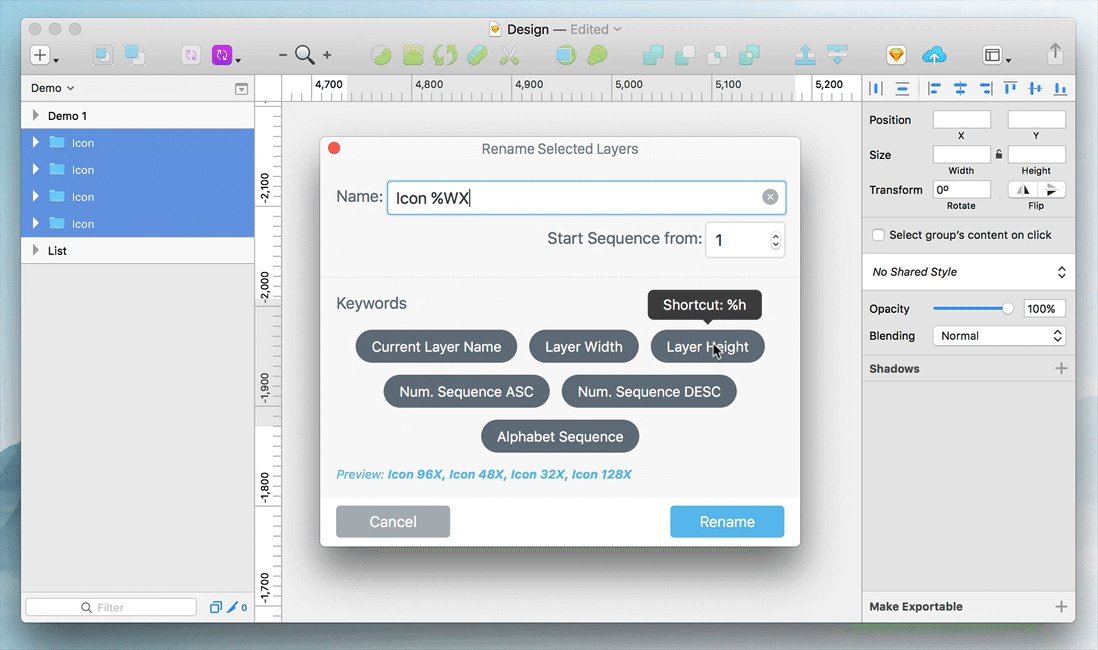
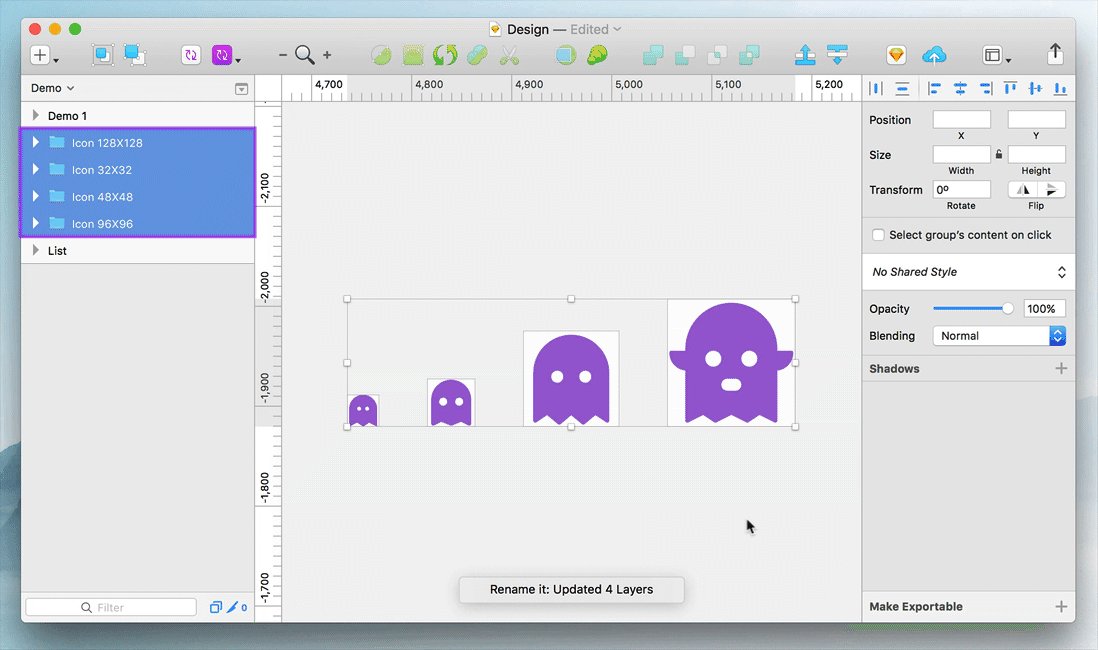
Шаг 2: Выберите Plugins —> Rename it и задайте названия во всплывающем окне. % W% H – переменные, и они будут заполнены автоматически в зависимости от размера изображений. Все что нам нужно – это добавить правила и нажать ОК.
5. IconFlower
Этот плагин отлично подходит для создания популярных бэкграундов с множеством иконок, так что вам не придется вручную перетаскивать иконки по одной в разные части полотна. Нужно только добавить все материалы на полотно, выделить их все и кликнуть на IconFlower, который сам автоматически распределит иконки.

Шаг 1: Установите IconFlower плагин для Sketch.
Шаг 2: Создайте Artboard и разместите множество иконок/объектов/слоев на artboard (вы можете использовать Iconjar для перетаскивания слоев): чем больше – тем лучше.
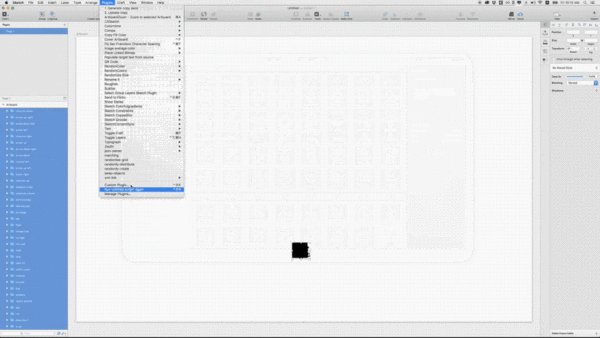
Шаг 3: Выделите все иконки/объекты/слои.
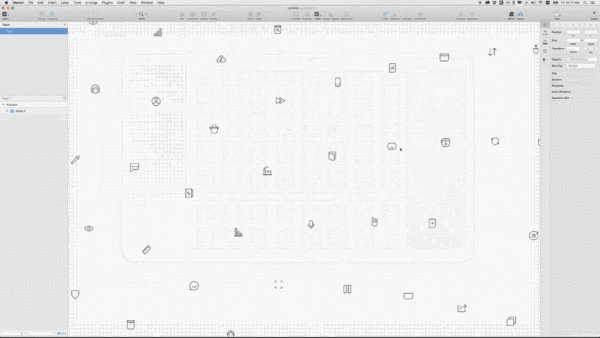
Шаг 4: Запустите плагин.
Перевод статьи 5 Best Sketch Plugins for UX/UI Designers in 2018