Основные правила веб-дизайна
Основы веб дизайна могут быть изучены и реализованы кем угодно. Этот гайд даст вам базовые знания основ Web дизайна, которые вы сможете использовать уже сегодня (и впечатлить ваших друзей-дизайнеров).
Если вы не верите, что дизайн можно изучить, просто вспомните слова нашего легендарного друга Дэйва Грола об изучении новых вещей:
Я никогда не брал уроки игры на барабанах. Я никогда не учился играть на гитаре. Я просто додумался и разобрался сам. Я думаю, что если вы увлечены чем-то и сфокусированы, вы добьетесь в этой жизни всего, чего хотите.
— Дэйв Грол, Foo Fighters
Вспоминая слова мистера Грола, готовы ли вы пройти этот интенсивный курс?
1. Используйте много контрастов

Фон и цвет шрифта должны быть достаточно разными, чтобы не вызывать зрительного напряжения. Обычно черный текст на белом фоне наиболее разборчив. Держитесь подальше от светло-серого, желтого и зеленого. Если вам приходится щуриться, чтобы читать, – это проблема.
2. Почти Черный читается легче, чем просто Черный
Если возможно, старайтесь использовать для текста цвет #333333 RGB (51,51,51) вместо чистого черного. Черный цвет создает “тряску”, из-за которой тяжело фокусироваться на фуквах.

3. Важный контент в начале
Располагайте важную информацию о вашем сайте или приложении в самом начале. Важный контент должен быть видим без приближения и прокрутки.

Давайте рассмотрим некоторые примеры хорошей визуальной иерархии.
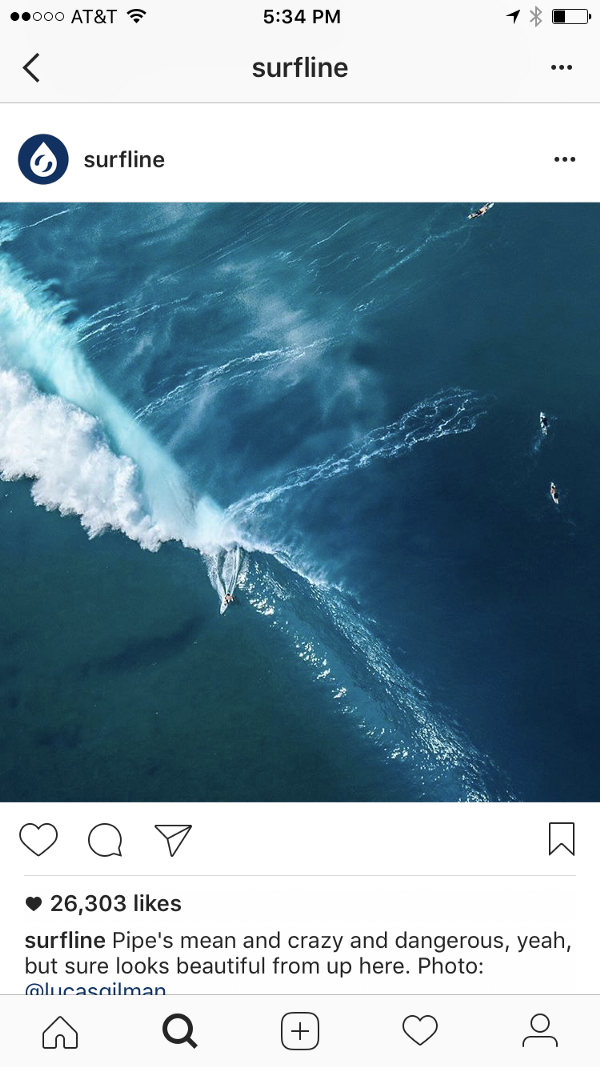
Instagram явно фокусируется на фото/видео, выложенном пользователем.
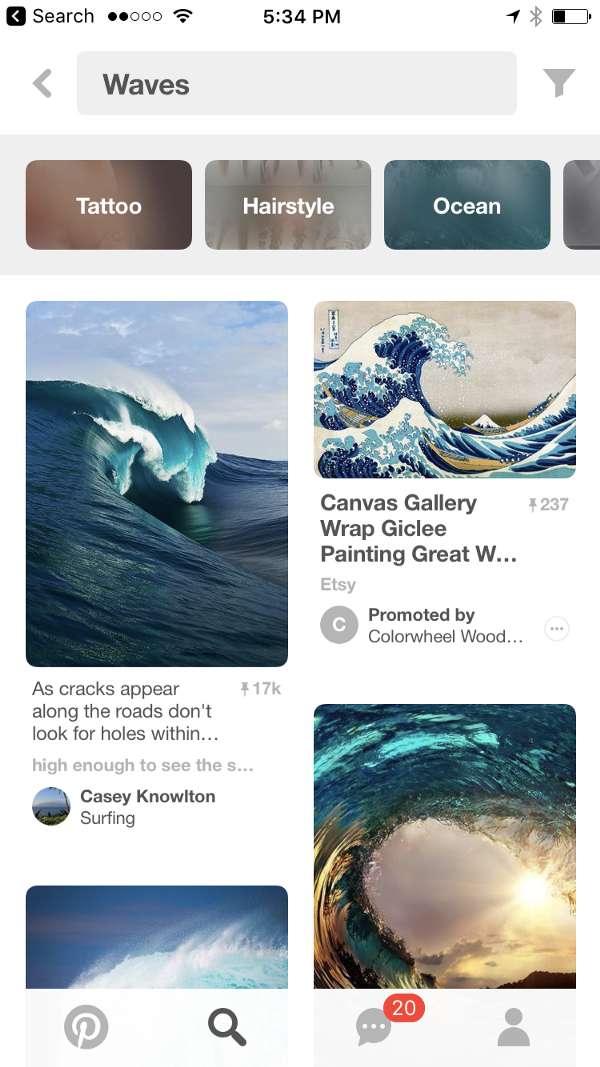
Pinterest создает визуальную иерархию, прикрепляя форму поиска к верхней части экрана, вслед за которой следует симпатичная сетка. Pinterest уделят особое внимание тому, чтобы форма поиска являлась самым первым элементом страницы.
Поиск — основная функция приложения. Люди используют Pinterest для поиска и просмотра.


Давайте рассмотрим еще два примера
Spotify сперва располагает обложку альбома и название песни, а затем интерфейс плеера. Несмотря на то, что сам плеер занимает вторую позицию, Spotify придает большее значение кнопкам Play и Pause, чем перемотке и возврату.
Facebook, как и Instagram, располагает контент ваших друзей на переднем плане и в центре.


4. Выравнивайте все, что можете
Самый быстрый способ поправить что-то, что чувствуется лишним или неуклюжим – убедиться, что выравнивание не выключено. Когда дизайнеры говорят о необходимости использовать “сетку”, они пытаются предупредить команду о проблеме неправильного выравнивания.
Правильное выравнивание – одно из простейших улучшений, которое мы можем применить к любому приложению или сайту, и мгновенно сделать его в 10 раз лучше.

Давайте посмотрим на другой пример выравнивания, на этот раз из medium.com
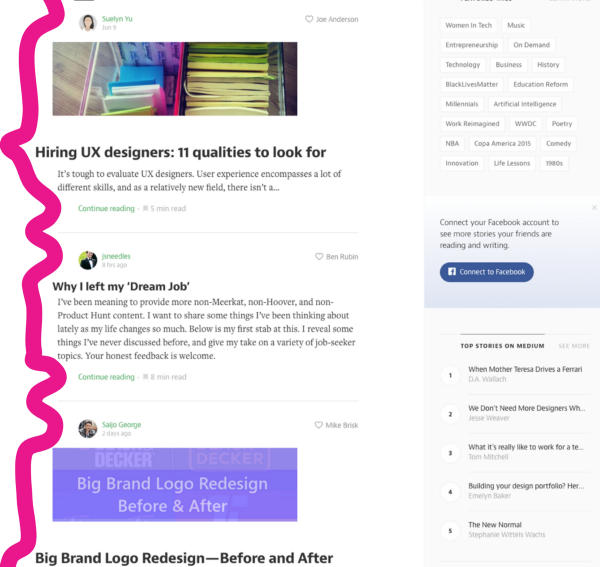
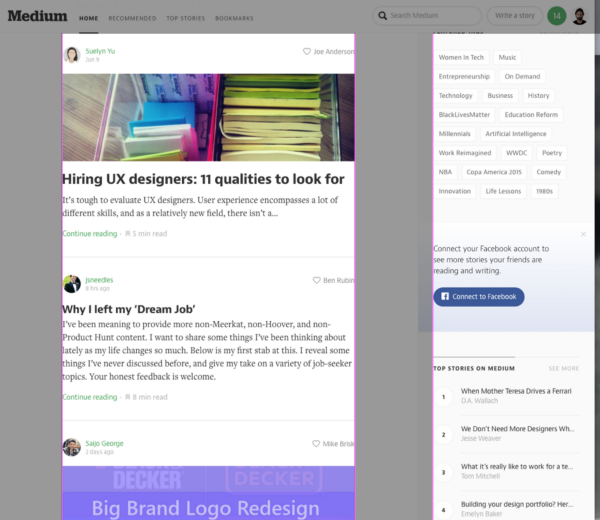
Это макет, взятый с Medium.com — как он вам?
Не кажется, что в этом макете что-то не так?
Подсказка: посмотрите на выравнивание с левой стороны. Как оно выглядит?
На первом скриншоте я выделил визуальную “реку”, вызванную неправильным выравниванием, а далее я просто выровнял по левому краю блоки с контентом.

5. Размер текста и пробелы
Мы создаем дизайн не для муравьев.

Увеличения размера шрифта сделает ваш контент более читабельным в сочетании с межстрочным интервалом.


6. Используйте список для результатов поиска, если последовательность имеет значение
Большинство мобильных и веб-приложений имеют поиск, и существут множество споров о том, как отображать результаты.
Если последовательность важна, список наиболее эффективен.
Если порядок не имеет значения, то можно использовать сетку, чтобы отобразить больше контента, интересного пользователям.

7. Разрабатывайте в белом и черном, а цвет добавите позже
Разработка в черном и белом позволяет сфокусироваться на дизайне функционала вашего приложения.
Цвет провоцирует сильный эмоциональные реакции, и часто мешает нашей способности фокусироваться на основных проблемах дизайна.

8. Создавайте комфортный дизайн
Напряжение рук — реальная проблема. Рассмотрите график из отличной статьи Люка Вроблевски (Luke Wroblewski): Responsive Navigation: Optimizing for Touch Across Devices.
Люк рассказывает об областях телефона, которые проще всего достать и использовать (по крайней мере правшам) — я бы хотел увидеть приложение, в котором был бы настраиваемый интерфейс для правшей и левшей.
Большинство популярных мобильных приложений продолжают располагать навигацию и ключевые функции в нижней трети телефона.

9. Используйте палитры цветов
Цвет – это что-то типа неуловимого темного искусства. Я очень рекомендую отправиться на Dribbble и поискать “Color Palettes” или использовать генератор палитр, типа Coolors или Color Claim.
Сохраните часы бесконечных сомнений и угадываний.

10. Используйте Apple и Google OS Конвенции
Apple и Google разработали отличные ресурсы для всех, кто разрабатывает софт для Android и iOS.
Например, Google Material spec содержит рекомендации, ресурсы, цвета, иконки и другие компоненты, которые помогут быстрее начать разработку дизайна вашего приложения.
У Apple есть HIG — Human Interface Guidelines, который содержит все, что нужно знать для разработчки iOS приложения.

Помните: дизайн требует практики
На то, чтобы натренировать дизайнерский взгляд, уходит много времени и практики. Описанные выше советы помогут вам пройти длинный путь в создании отличного дизайна.
Перевод статьи How to not suck at design, a 5 minute guide for the non-designer