Эффективная типографика в UI
Ясный, правильный и четкий текст в пользовательском интерфейсе делает его удобным и создает доверие. Ниже список из 16 вещей, которых стоит избегать в пользовательском интерфейсе.
1. Жаргон и термины
Неизвестные термины или фразы загрузят вашего пользователя, так что лучше их избегать. Самый лучший вариант – писать для всех категорий зрителей, используя обычные слова, которые понятны и новичкам, и профессионалам.
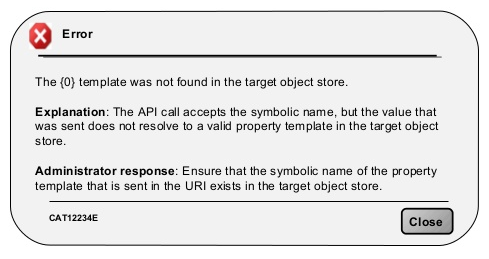
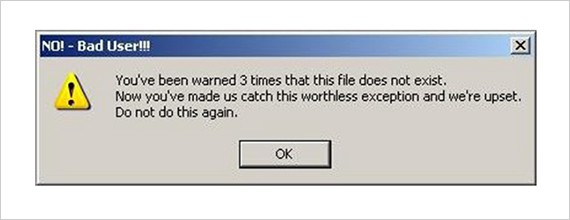
Ниже пример использования жаргона в сообщении об ошибке:

Непонятно, кто целевая аудитория этого сообщения: системный администратор или офисный работник
Конечно, все зависит от ситуации. Если аудитория знакома с терминологией, то все нормально. В противном случае, лучше избегать ее любой ценой, делая текст в мобильном интерфейсе простым и интуитивным.
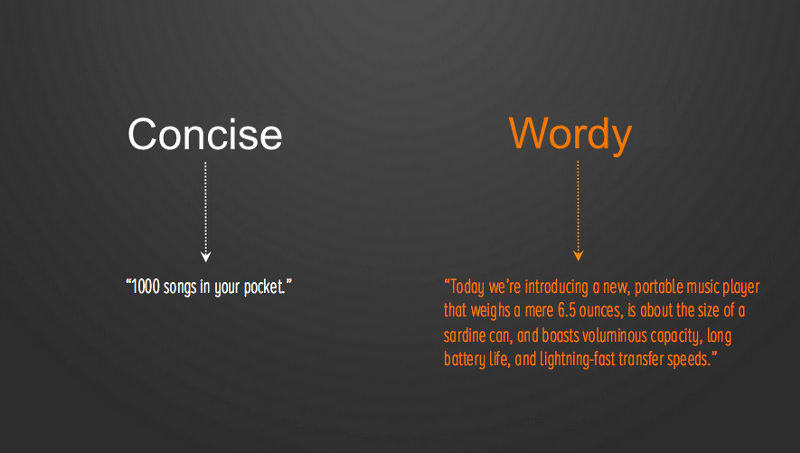
2. Большие вставки текста с деталями
В большинстве случаев нет никакой необходимости расписывать все детали. Лучше раскрывать их по необходимости, когда пользователь уже узнал о них, и ему действительно нужна дополнительная информация.
Советы:
- При написании сообщения спросите себя, действительно ли пользователю нужна эта информация?
- Пишите небольшими частями, чтобы их было легче найти. Старайтесь не писать предложения больше 30 слов.

3. Использование будущего времени при описании действия
Используйте настоящее время, чтобы описать поведение продукта. Когда вам нужно написать в прошлом времени или будущем, используйте простые глаголы.
- Неправильно: «Сообщение было отправлено»
- Правильно: «Сообщение отправлено»
4. Сочетание «меня» /«мой» c «твое»/ «ваш»
Использование двух форм обращения к пользователю в одном предложении может сбить с толку.
- Неправильно: «Смените ваши предпочтения в Мой Аккаунт»
- Правильно: «Смените личные предпочтения в Мой Аккаунт»
5. Использование слов вместо чисел
Экономьте место на экране: используйте числа вместо слов.
- Неправильно: «У вас три сообщения»
- Правильно: «У вас 3 сообщения»
6. Использование «мы»
Сфокусируйтесь на пользователе, и на том, как ему использовать ваше приложение, а не на том, что вы или ваше приложение могут для него сделать.
- Неправильно: «Для начала мы покажем вам популярные посты на Facebook.»
- Правильно: «Начнем с этих популярных постов на Facebook»
Однако, у этого правила есть исключение: если человек действительно совершает действие в качестве пользователя, например отправляет жалобу или отвечает на сообщение. В таком случае использовать «Мы» можно.
- Неправильно: «Ваша жалоба будет рассмотрена, и вы получите ответ в течение нескольких дней»
- Правильно: «Мы получили вашу жалобу и ответим в течение нескольких дней»
7. Все буквы заглавные

«Написанный капсом» текст – это текст, полностью написанный прописными буквами. Это нормально, если контекст не должен быть прочтен, например, аббревиатуры или логотип. Если ваше сообщение должно читаться, не заставляйте пользователей читать «капс». Как сказал Майлз Тинкер (Miles Tinker) в своей работе Legibility of Print: любой написанный заглавными буквами текст сильно замедляет скорость чтения по сравнению с обычными строчными буквами. К тому же большинство читателей считают, что заглавные буквы менее читабельны. Быстрое чтение строчных букв обусловлено характерными формами слов – это позволяет читать целыми блоками, в то время как заглавные буквы приходится читать по отдельности.
Таким образом, используйте «капс» для названий, заголовков, меток, пунктов меню.
- Неправильно: «НАСТРОЙКИ ПОИСКА»
- Правильно: «Настройки поиска»
8. Резкие слова и преувеличения
Никогда не говори «никогда» – отличное правило.
- Неправильно: «Мы никогда не пришлем вам спам»
- Правильно: «Вы получите только важную информацию»
Не хвастайтесь – расскажите о свойствах, но не говорите, насколько они хороши.
- Неправильно: «Отличные предложения в местах, которые вы полюбите»
- Правильно: «Все ваши сбережения в одном месте»
9. Восклицательные знаки
Восклицательные знаки следует избегать, так как они могут быть восприняты как крик.
- Неправильно: «Узнайте о новых свойствах приложения!»
- Правильно: «Добро пожаловать»
10. Неоднозначность пола
Английский – один из немногих языков, который позволяет не уточнять пол (например, «you can see their picture»). Большинство других языков требуют специфики (например, «посмотри его/ее фотографию»). Уточняйте пол, когда это возможно.
11. Типичные вводные фразы
Будьте немногословны. Используйте простой, понятный язык. Дополнительные словосочетания, типа «вы должны», «в связи с тем, что…», «для того, чтобы», должны быть опущены.
- Неправильно: «Вы хотите сохранить изменения?»
- Правильно: «Сохранить изменения?»
12. «Вы уверены?»
Этот вопрос вряд ли несет какую-то смысловую нагрузку, и в большинстве случаев бесполезен для пользователя.
- Неправильно: «Вы уверены, что хотите удалить это фото?»
- Правильно: «Удалить фото?»
13. Идиомы разных культур
Язык, особенный для конкретной культуры, тяжело переводить, и он может быть неуместен в некоторых контекстах.
- Неправильно: «You really hit it out of the park!» (сделать что-либо очень хорошо)
- Правильно: «Отличная работа!»
14. Кнопка «ОК» в диалогах
Хорошее диалоговое окно не только спрашивает, какое действие хочет совершить пользователь. Каждая кнопка должна быть понятна. Большинство стандартных диалоговых окон использует «ОК», но в приложениях можно использовать и более привлекательные кнопки. Вместо использования «ОК» в качестве подтверждения, более уместным будет кнопка, на которой написано особенное действие. Такой подход также уменьшит количество ошибок пользователей, так как далеко не все читают вопрос или сообщение в диалоговом окне.
Например, диалоговое окно для удаления фотографии:
- Неправильно: «ОК/Отмена»
- Правильно: «Удалить/Оставить»
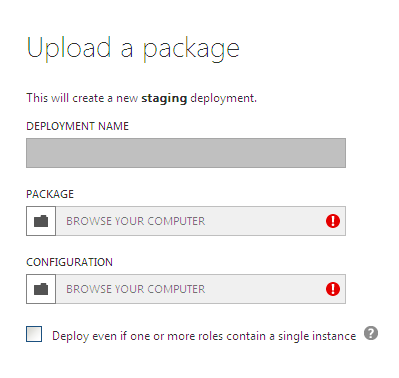
15. Непонятные сообщения в ошибках
Сообщения об ошибках неизбежны, но вы должны максимально сгладить их для пользователя. Ваши сообщения об ошибках должны быть написаны человеческим языком, и отвечать на вопросы:
- Что пошло не так и почему?
- Что следует сделать пользователю, чтобы исправить ошибку?

Типичная ошибка сообщает «Данные введены неправильно», не говоря при этом, почему. Убедитесь, что сообщение понятно пользователю.
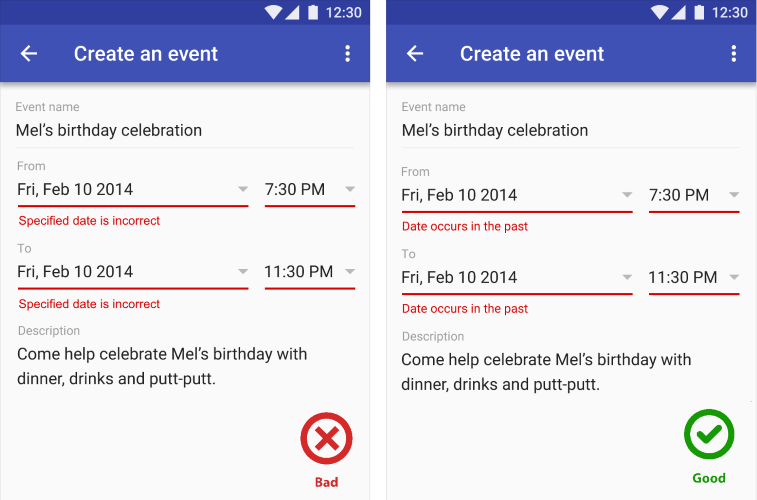
16. Обвинение пользователя

Да, пользователи ошибаются, но если вы хотите сохранить свой бизнес, не тыкайте пальцем.
Пишите сообщения так, чтобы конкретно не обвинять пользователя в ошибке. Сфокусируйтесь на проблеме пользователя, а не на самой ошибке.
- Неправильно: «Вы ввели неправильный email»
- Правильно: «Этот email не может быть использован. Пожалуйста, убедитесь, что он написан правильно»
Заключение
Текст в пользовательском интерфейсе должен быть быть простым, кратким, понятным и эффективным. Он должен быть понятным для кого угодно, где угодно, независимо от культуры и языка.
Перевод статьи Effective Writing For Your UI: Things to Avoid