3 Простых совета по улучшению иконки приложения
Всем приложениям нужны красивые, запоминающиеся иконки, которые привлекают внимание как в app store, так и на экране компьютера. В то же время, иконка приложения должна быть полезна пользователю, то есть должна быть узнаваема сразу же.
Что нужно для того, чтобы создать удобную и привлекательную иконку? Сделать это несложно, если последовать трем следующим советам:
1. Создайте запоминающийся дизайн иконки
Прежде всего иконка должна быть понятна. Люди не должны анализировать иконку, чтобы понять, что она представляет.
Ваша иконка – это первая возможность пообщаться с пользователем, и сообщить ему предназначение вашего приложения. Когда вы создаете дизайн иконки приложения, имейте ввиду очень важный момент: взаимодействие иконки с пользователем строится на метафорических ассоциациях (пользователи ассоциируют иконку с определенным объектом или действием), и если иконка не понятна пользователю с первого взгляда, то она просто не будет эффективной. Таким образом, необходимо делать их понятными и интуитивными:
- Не используйте абстрактные иконки, потому что они редко срабатывают. Пользователь не может положиться на предыдущий опыт, чтобы понять, какой смысл скрывает иконка. Game Center – отличный пример. Она представляет собой группу цветных, стеклообразных кругов. Выглядит неплохо, но люди часто задумываются, в чем же смысл этой иконки. Что означает иконка Game Center? Как она относится к играм?

- Самый надежный вариант – использовать иконки, которые легко узнает пользователь. Есть несколько иконок, которые всегда узнают пользователи. Например, «домой», печать, увеличительное стекло, конверт. Например, приложение Gmail использует иконку конверта, который всегда ассоциируется с почтой.

2. Стремитесь к минимализму
Найдите элемент, который выражает суть вашего приложения, и изобразите его в простой форме. Уберите все лишние детали, которые несущественны для вашей иконки.
Большинство дизайнеров хотят, чтобы иконка их приложения выглядела здорово, но иногда они увлекаются, и добавляют слишком много деталей. Эти детали могут создавать визуальный шум, который мешает людям и влияет на опыт взаимодействия:
- Не добавляйте несущественные слова, которые повторяют название или говорят людям, как использовать ваше приложение: «Смотрите», «Играйте», или промо-информация, например, «Бесплатно». Используйте только необходимые слова, или слова, которые являются частью логотипа. Не дублируйте название вашего приложения, потому что название приложения и так появляется под иконкой.

- Не добавляйте фотографические детали, потому что на маленьком экране их будет сложно разглядеть.

- Не используйте трехмерные изображения в качестве иконок. Из-за 3D перспективы и отбрасываемых теней иконку сложно разглядеть.

Баланс в деталях очень важен для того, чтобы иконка была понятной и интуитивной:
- Когда вы используете конкретный объект для вашей иконки, отделите только несколько характерных частей, а остальные отбросьте.
- Создавайте иконки так, чтобы в центре была точка, сразу же привлекающая внимание, и определяющая смысл вашего приложения.

Правильно: солнце и тучка – именно то, что нужно для того, чтобы пользователь понял, что иконка означает «погода»
3. Тестируйте иконки с разными фонами
Иконки должны контрастировать с фоном.
Создание узнаваемых и минималистичных иконок не финальный этап процесса. Как и для любого объекта пользовательского интерфейса, тестирование получившихся элементов обязательно. Вы не можете предугадать, какой фон люди выберут для своего экрана, так что нужно увидеть, как иконка выглядит поверх разных фото:
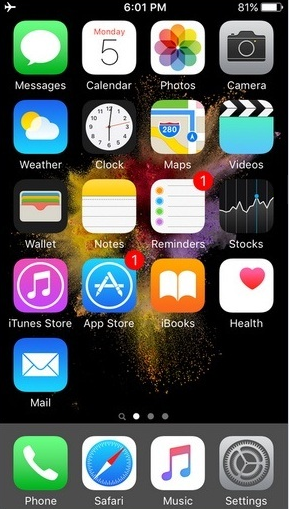
- Не делайте иконку, которая сливается с фоном. В примере ниже иконка «Stocks» еле различима на черном фоне.

- Не давайте вашей иконке загромождать фон. Избегайте прозрачности.

Испытайте вашу иконку на девайсе с динамичным фоном, который меняет перспективу, когда девайс движется.
Заключение
А теперь приступайте к созданию прекрасной иконки, которая отлично представит ваше приложение.
Перевод статьи 3 Simple Tips to Improve Your App Icon Design